Спойлер — одну. В этой статье мы расскажем о том, как с помощью атомарного дизайна можно убить сразу 2-х зайцев: сэкономить на разработке и попасть в ожидания клиента с первой попытки.
Но сначала немного теории.
Атом… что?
Атомарный дизайн — это самый удобный подход к созданию интерфейса. Его суть заключается в том, чтобы прийти от меньшего к большему: разобрать сайт на простые мелкие элементы (шрифты, отступы, анимации), а затем собрать их в единое целое (крупные шаблоны, страницы).
Зачем?
Из таких атомов можно быстро собрать любые страницы в рамках проекта.
Это противоречит правилам живописи, где художника учат писать картину, идя от общего к частному, но кардинально упрощает жизнь дизайнеру
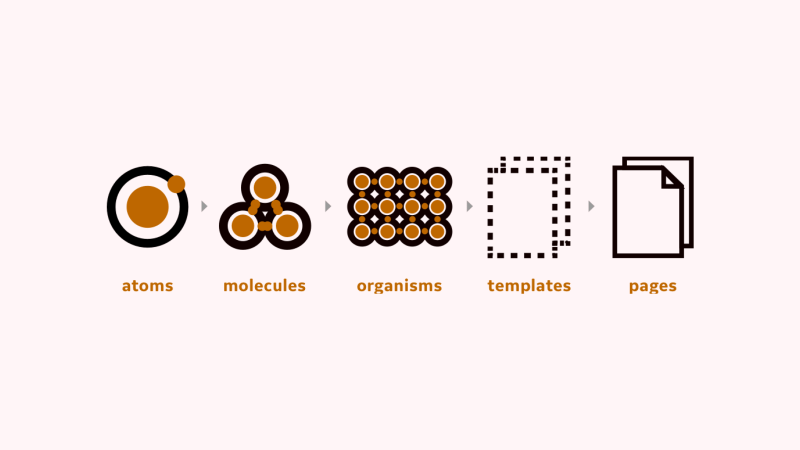
Методологию атомарного дизайна разработал веб-дизайнер Брэд Фрост. Он сравнил веб-дизайн с химией: природные вещества состоят из атомов, а интерфейсы — из элементов.

Эти элементы можно разложить на 5 уровней
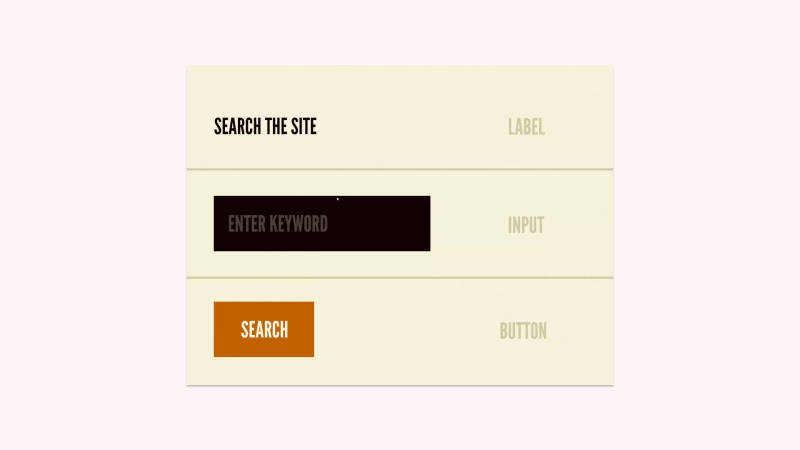
Атомы. Строительный материал для страницы: формы, кнопки, цвета, иконки, анимации. Они задают единый стиль интерфейса, их нельзя разбить на еще более мелкие элементы.

Атомы интерфейса не могут существовать сами по себе и обретают смысл только в тех или иных сочетаниях
Молекулы — комбинация атомов. Например, заголовка, ссылки и изображения. Такой юнит можно целиком вставлять, перемещать и копировать в нужные места.

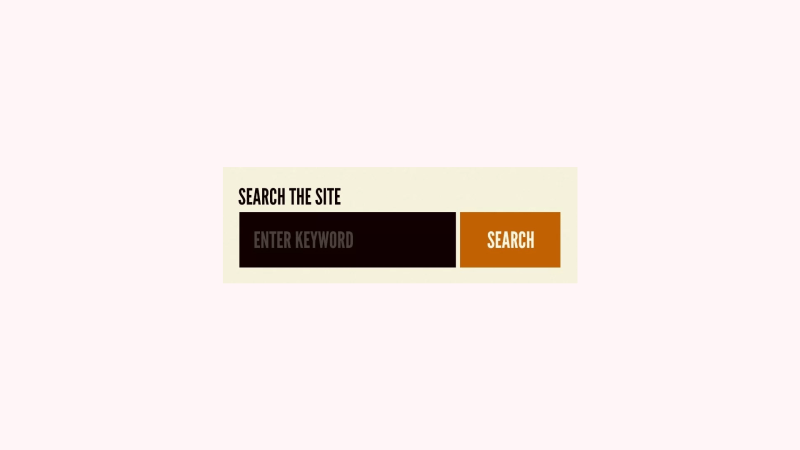
Из молекул можно построить целые организмы
Организмы — группировки атомов и молекул, которые составляют сложные части интерфейса: логотип, шапка со всеми кнопками, поле поиска, список соцсетей.

На этом этапе формируется визуальный стиль интерфейса, обсуждаются и вносятся правки
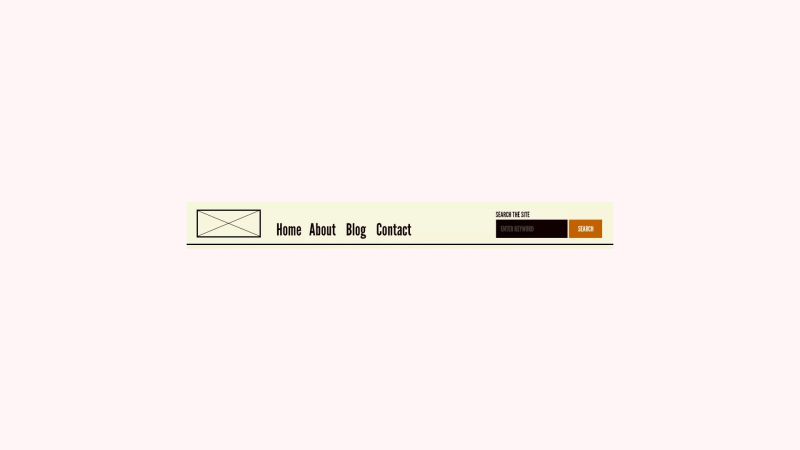
Шаблоны — элементы из нескольких организмов, каркас страницы, прототип. Здесь аналогия с химией заканчивается и начинается специфика UI-дизайна.

Шаблоны помогают внести конкретику в работу с абстрактными молекулами и организмами, структурируют их
Страницы — это последняя стадия. Здесь можно выявить ошибки, сделанные на предыдущих этапах.

Дизайн-система, сделанная по принципу атомарного дизайна, позволяет быстро, точечно и безболезненно поправить их на уровне атомов, молекул или организмов
Принцип хорош для продукта, который обрастает доработками, улучшениями и разделами — другими словами, расширяется. Когда у дизайнера под рукой есть система, то проблема с выбором цвета, ширины отступов и прочего отпадает.
Артем Сафаров Дизайнер веб-студии Pyrobyte
«Атомарный дизайн — крутая вещь. Он упрощает работу, экономит время и деньги. Плюс с ним быстрее программировать, а это большое преимущество для заказчика, так как в разработке оплата за проект идет по часам. Чем быстрее будет сделана работа, тем меньше заплатит заказчик»
Как мы используем атомарный дизайн в своей студии
Разработка концепции дизайна — это отдельная большая задача. В нее входит:
- сбор требований к дизайну;
- визуальное брифование заказчика — мы выясняем, что он хочет видеть, что ему нравится;
- подготовка мудборда — коллажа из образов, которые отражают желаемую стилистику и настроение проекта (пример будет ниже);
- анализ целевой аудитории, конкурентов;
- мозговой штурм с командой.
После этого начинается разработка самого дизайна. Она проходит в 2 этапа:
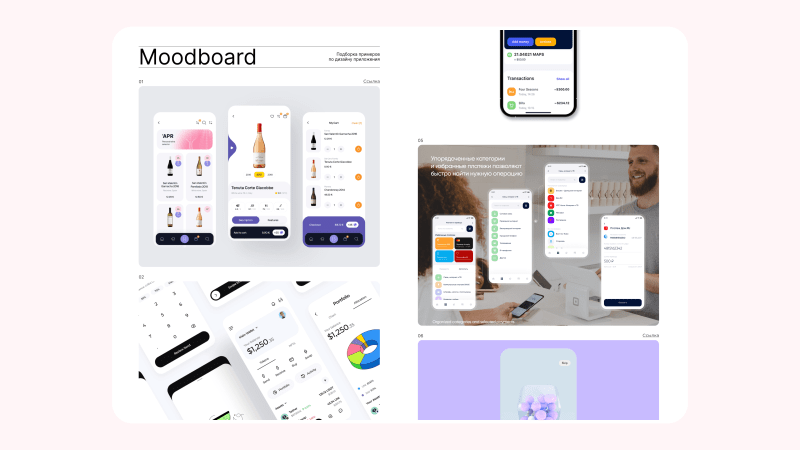
1) Первый — создание мудборда. Мудброд — это доска настроения, на которой мы собираем референсы по дизайну, которые прислал клиент и подобрал арт-директор. Для этого мы выясняем у заказчика его предпочтения.

Вот так выглядит мудборд
2) Создание дизайна. Мы используем атомарный подход. Применяем его на крупных проектах, в которых используется несколько страниц и их состояний.

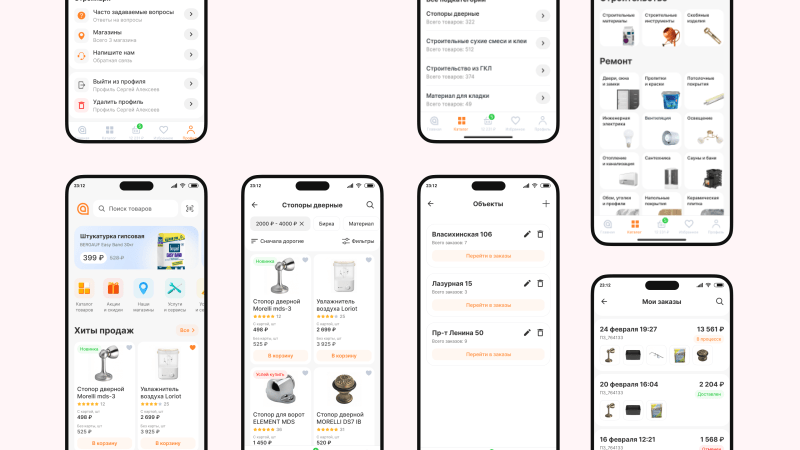
Такой метод мы использовали в проекте «СтройПарк»
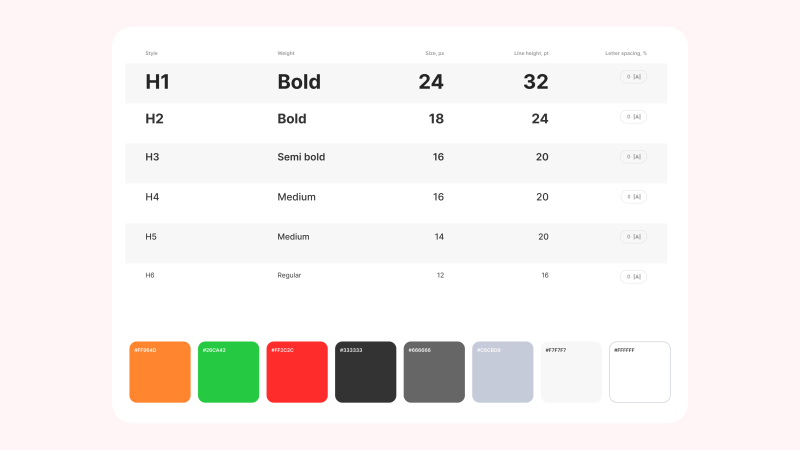
Разрабатывать мы начинали от меньшего к большему. Первым делом выбрали шрифт и цветовую палитру. Затем приступили к инпутам и тегам. Из готовых компонентов отрисовали TapBar, хедер, карточки и UI-элементы.
Сначала мы формируем блок типографики и цвета — это база. Все последующие интерфейсы нуждаются в шрифтах и цветах.

Цвета и шрифт, которые мы взяли — это фирменный стиль заказчика, который он использует уже долгое время
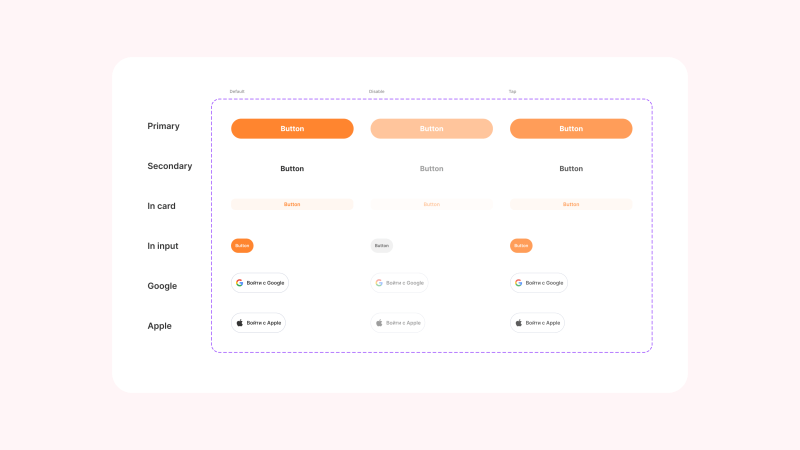
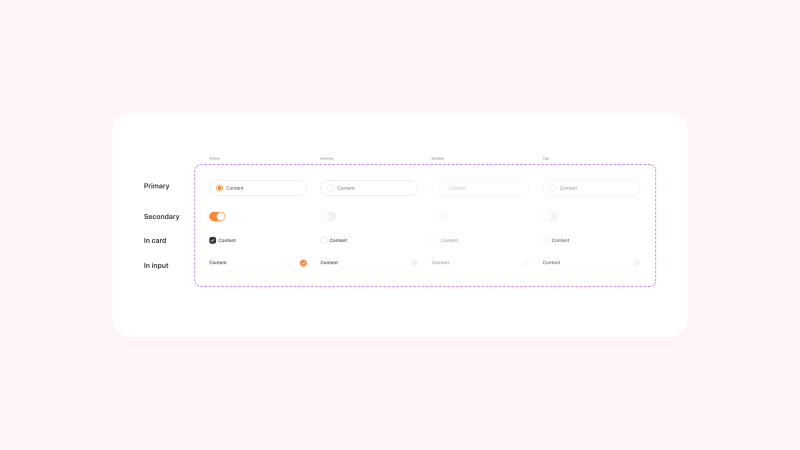
После того, как отрисованы буквы и цвета, формируем кнопки, инпуты и контролы.

Прошлый дизайн с прямоугольными кнопками сильно устарел. Мы освежили визуал. В том числе и через формы кнопок, подложек и контролов
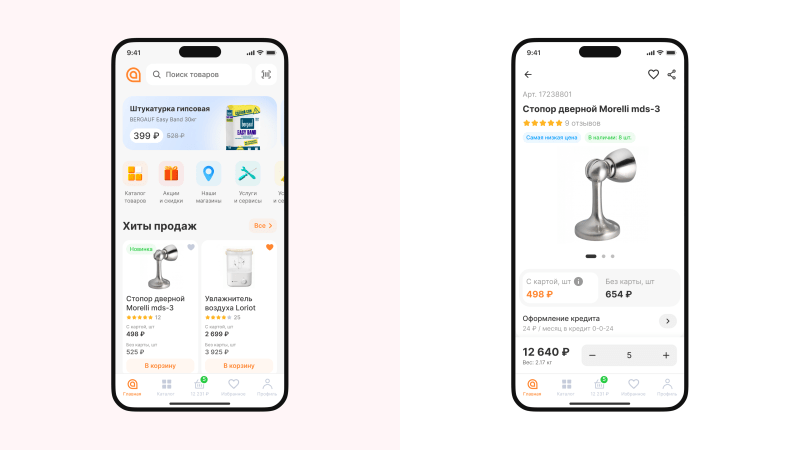
Опираясь на предыдущие этапы, мы формируем целые блоки. Идем от простого к сложному.

Блоки расположили так, чтобы пользователь смог быстро понять к какому типу сущностей они относятся, исходя из пользовательского опыта в популярных приложениях
Получается, что пользовательский путь можно проработать в разы быстрее, если использовать свою дизайн-систему на основе атомарного подхода.

У нас получился аккуратный дизайн с интересными визуальными решениями
Почему мы презентуем клиенту только 1 концепцию, а не 3 или 5?
Потому что это экономит и время студии, и деньги заказчика, так как наша работа оплачивается по часам. Мы за то, чтобы сделать сразу круто и так, как нужно клиенту, а не разрабатывать несколько сырых концепций в надежде, что какая-то из них понравится заказчику.
Чтобы не быть голословными — наши заслуги 🙂
Мы не боимся, что не попадем в ожидания, так как:
а) скрупулезно проводим предпроектную аналитику и визуальное брифование;
b) совместно с арт-директором студии изучаем, что нравится заказчику, исследуем его ЦА и конкурентов.
На основании всей собранной информации мы тщательно продумываем концепцию дизайна и, как правило, представляем ее с минимальным количеством доработок.
В качестве бонуса подготовили для вас список книг, которые нужно прочитать каждому дизайнеру. Вот наш топ-10:
— Пользовательский интерфейс, Илья Бирман
— Сожги свое портфолио! То, чему не учат в дизайнерских школах, Майкл Джанда
— Психбольница в руках пациентов. Алан Купер об интерфейсах, Алан Купер
— Веб-дизайн: книга Якоба Нильсена
— Веб-дизайн: книга Дмитрия Кирсанова
— Отзывчивый веб-дизайн, Итан Маркотт
— Эмоциональный веб-дизайн, Аарон Уолтер
— Основы контентной стратегии, Эрин Киссейн
— Сначала мобильные! Люк Вроблевски
— Не заставляйте меня думать. Веб-юзабилити и здравый смысл, Стив Круг
Чтобы не пропустить новые статьи, подписывайтесь на наш блог. А если вам нужен дизайн для собственного проекта — оставьте свои контакты данные в форме обратной связи на нашем сайте
Заказать разработку дизайна











































