Содержание:
21 июня 2023 года на конференции Config 2023 показали большое обновление Figma: представили Dev Mode, переменные (дизайн-токены) , расширенный функционал прототипов, интеграции, AI и многое другое. Разберемся с каждой фичей подробнее.
Dev Mode
Теперь в Фигме есть отдельный режим для разработчиков, который упростит передачу макетов и саму разработку.
Обновленный Inspect
В обновленном режиме Inspect теперь можно получить больше информации о макете: размеры, спецификации и стили, а также сам код.

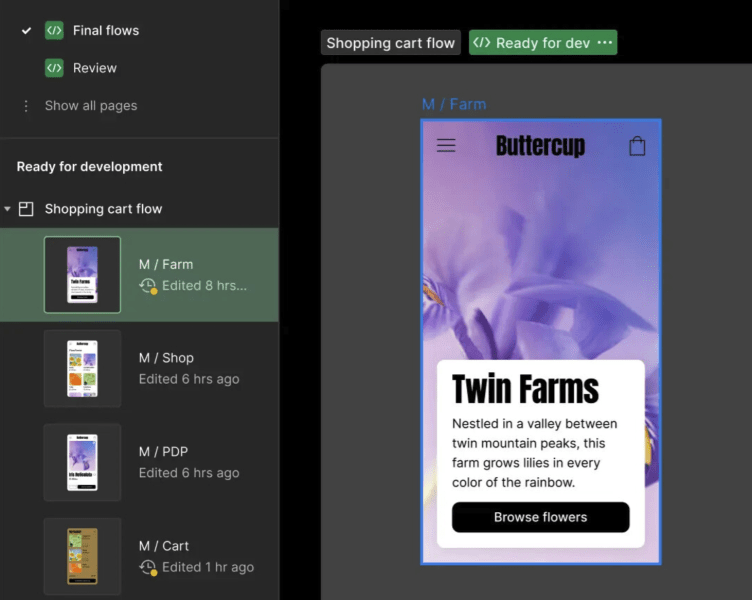
Статусы
Теперь можно назначать Секциям статусы готовности макета и помечать их как “Ready for development”, а также сравнивать изменения в макете.

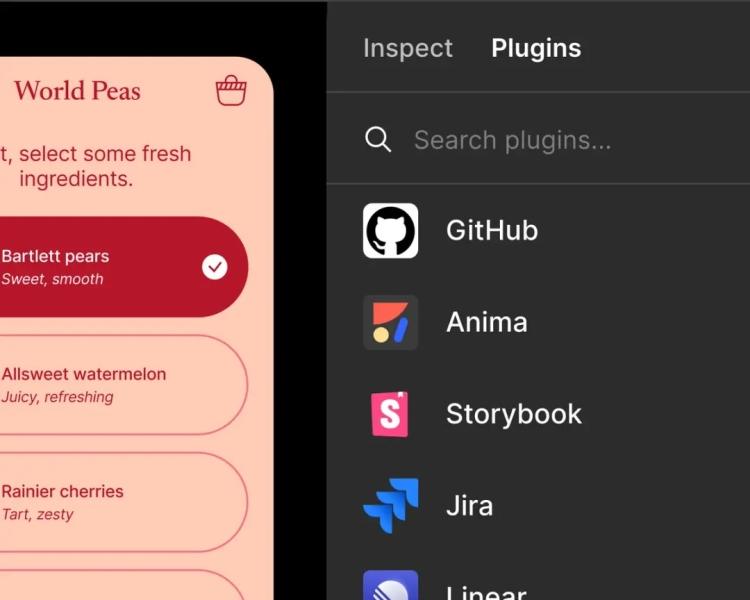
Плагины
Можно связать проекты в Figma с кодом компонентов и документацией разработчиков с помощью интеграции с Jira, Storybook, GitHub и других. Плагины можно будет устанавливать и из Community.

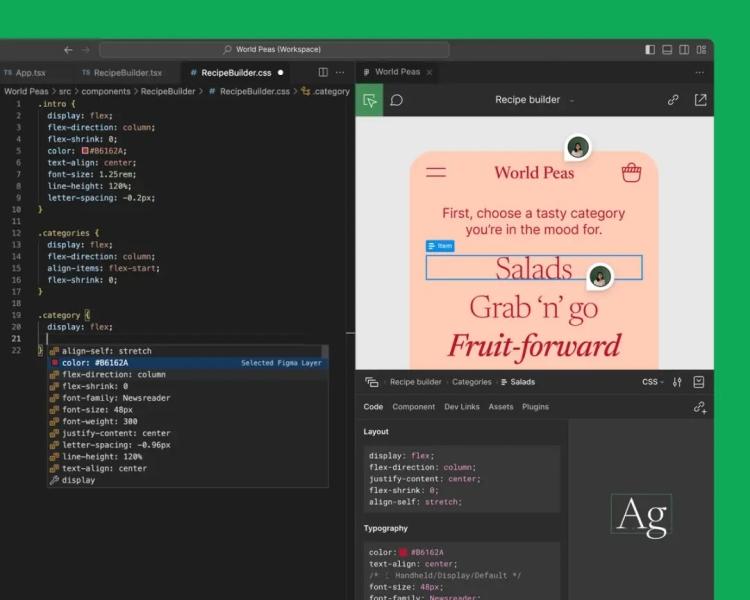
VS Code
Также появилось расширение от Фигмы для редактора кода VS Code, с помощью которого можно смотреть файлы, общаться с дизайнерами, получать уведомления, не выходя из редактора.
Функционал Dev Mode будет доступен всем пользователям и уже можно ознакомиться с его возможностями в демо-файле.
Переменные или токены
С помощью переменных (Variables) или дизайн-токенов будет проще создавать и менять на темные/светлые темы, мобильные и десктоп версии, iOS и Android приложения. А также масштабировать и согласовывать вашу дизайн систему с кодовой базой, экспортируя токены через REST API.
Купить рекламу Отключить
Прототипы
Расширенный функционал прототипов позволяет создавать продвинутые прототипы через условия, математические выражения и токены. Например, можно будет по клику увеличивать или уменьшать числа в прототипе. Кроме того, в Фигму добавили режим предосмотра прототипов, чтобы быстрее вносить изменения в него.
Функционал будет доступен только на тарифном плане Professional и выше, но посмотреть возможности можно в демо-файле.
Auto Layout
В Auto Layout завезли две новые функции: Wrap и Max/Min. Wrap позволяет переносить элементы списка на следующую строку (обычно подходит для чипсов). А Max/Min устанавливать максимальное и минимальное значение ширины/высоты карточки, чтобы контент внутри менялся в зависимости от размера карточки. Узнать подробнее можно в демо-файле от Фигмы.

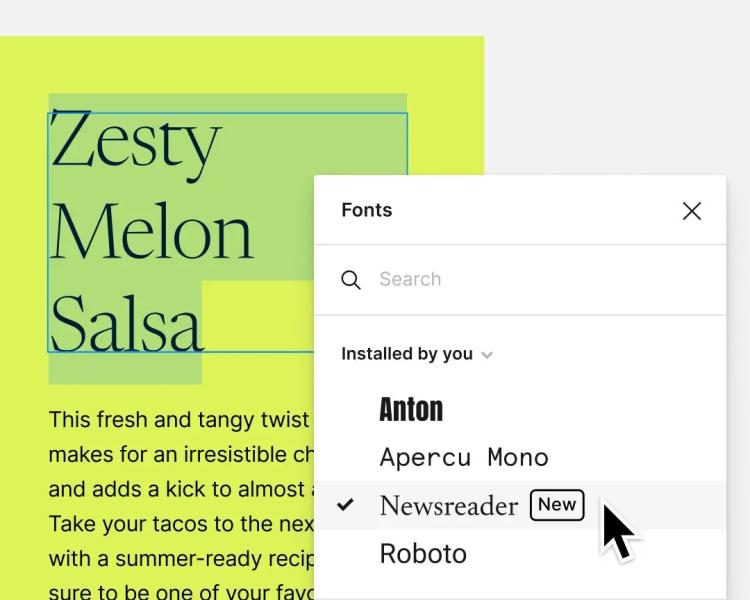
Превью шрифтов
Наконец-то появились предварительные просмотры шрифтов, улучшенный поиск по ним и фильтры в подборщике шрифтов Figma!

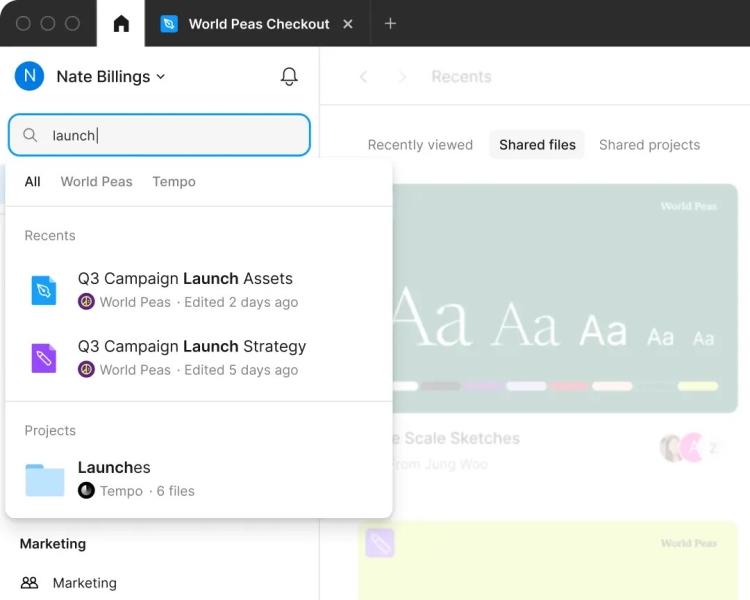
Глобальный поиск
Благодаря глобальному поиску и уведомлениям теперь можно искать файлы и комментарии по всему аккаунту, не перемещаясь по другим файлам.

AI (скоро)
А еще Figma купила Diagram — компанию, которая разрабатывала AI плагины для Фигмы, поэтому завтра обещают подробнее рассказать про внедрение AI в Фигму. Статья будет обновлена, но уже сейчас известно, что можно будет просто ввести запрос, например, на создание пака кнопок в разных состояниях и она их сделает.
Спасибо, что прочитали до конца! Если я что-то упустил или написал не так, смело пишите в телеграм: t.me/mikhailmurzak Еще я складываю свои личные сохраненки на тему дизайна в телеграм канал: t.me/design10000 (там пока 1 подписчик — это я))











































