Содержание:
Всем привет!
Меня зовут Николай Синицын. Пара фактов обо мне — я дизайнер и создатель полезного помощника для дизайнеров под названием Домашка.
И сегодня у нас 3 часть заданий для самотренировки дизайн-скиллов.

Что такое Домашка?
Об этом вы можете прочитать в первой части, там я рассказал о том, что это за движуха, для чего оно нужно и как с этим работать. Кто пропустил, ссылку прикрепляю.

Дизайн Николай Синицын 3 июн Как самостоятельно развиваться дизайнеру? Домашка, часть 1
Сегодня хочу поднять тему с прокачкой дизайнерских скиллов. Если быть точнее, то расскажу о том, как развиваться самостоятельно на выполнении регулярных заданий.

Начинаем.
Задание #1 – Один в один.
Попробуй повторить работу максимально близко в оригиналу.
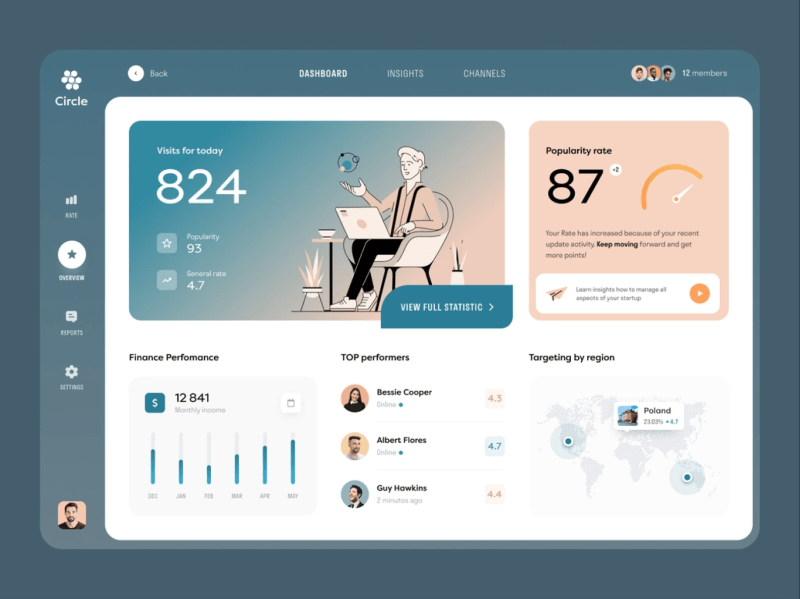
Дрибл шот:

Источник: https://dribbble.com/shots/19303305-Circle-Admin-Dashboard-Analytics-UX
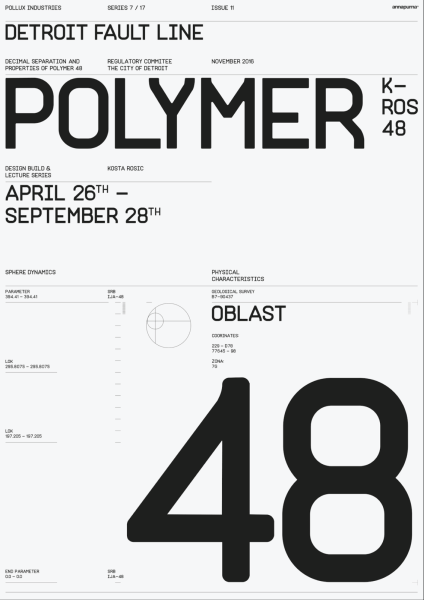
Постер:

Источник: https://savee.it/i/l4BiMLQ
Векторная иллюстрация:

Источник: https://dribbble.com/shots/17199435-Tokyo-Illustrations
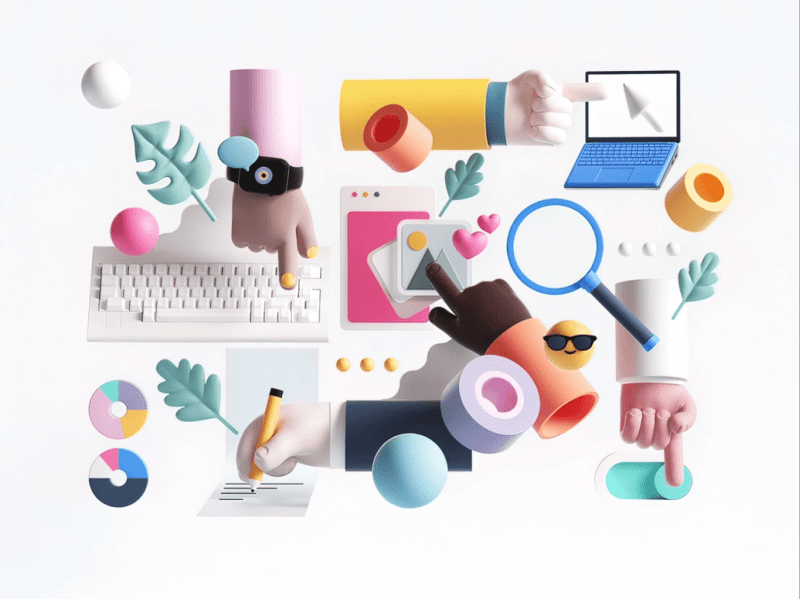
3D иллюстрация:

Источник: https://dribbble.com/shots/18315441-Helping-Hand
Иконки:

Источник: https://dribbble.com/shots/19494135-DesignMate-Icon-Set
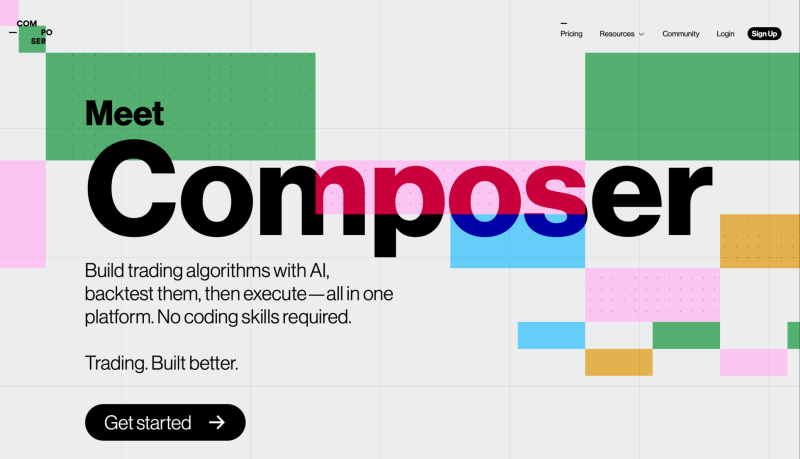
Сайт:

Источник: https://www.composer.trade
Задание #2 – Мудборд.
К вам пришел заказчик, который хочет обновить лого и айдентику своей компании.
Компания занимается организацией трансляций с крупных мероприятий — спортивные трансляции, трансляции выступлений артистов и концертов.
В процессе обсуждения вы остановились на том, что нужно собрать мудборд, чтобы обсуждение шло в одной плоскости.
Заказчик обозначил, что хочет современный визуал — яркий, смелый и возможно провокационный, а так же поделился парой примеров того, что ему нравится. Ваша задача собрать детальный мудборд.
Важно (!) чтобы к каждому объекту в мудборде был добавлен развернутый комментарий, из которого было бы понятно почему вы добавили то или иное решение.
Это нравится заказчику:

Источник: https://www.behance.net/gallery/173549875/Misfits-Gaming-Rebrand-Website

Misfits Gaming Rebrand & Website In 2022, Misfits made the decision to sell its League of Legends franchise, signifying a confident… www.behance.net

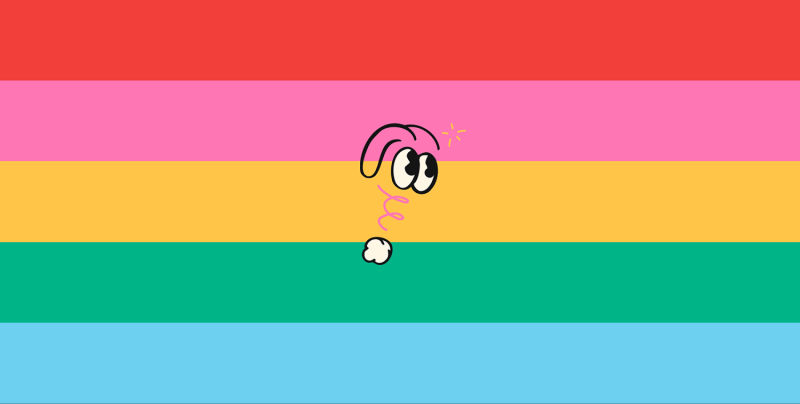
Источник: https://mooosor.ru

Mooosor 5 простых привычек для каждого, чтобы понять и остановить глобальную мусорную проблему mooosor.ru

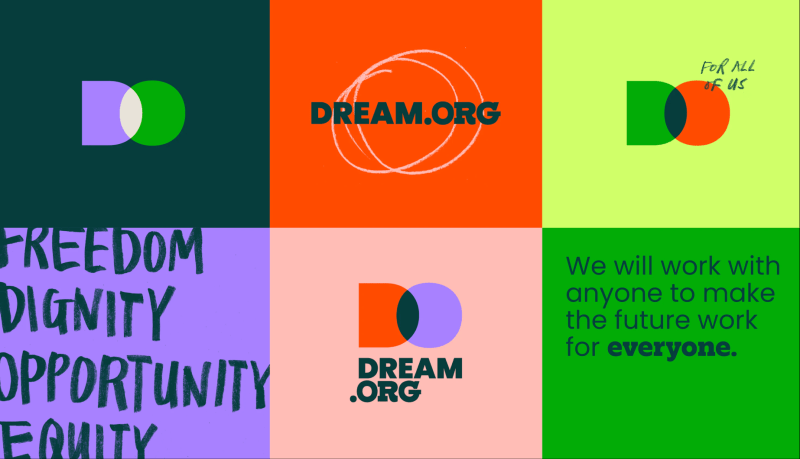
Источник: https://www.pentagram.com/work/dream-org

Dream.org Brand identity for the non-profit social justice organization formerly known as Dream Corps. www.pentagram.com
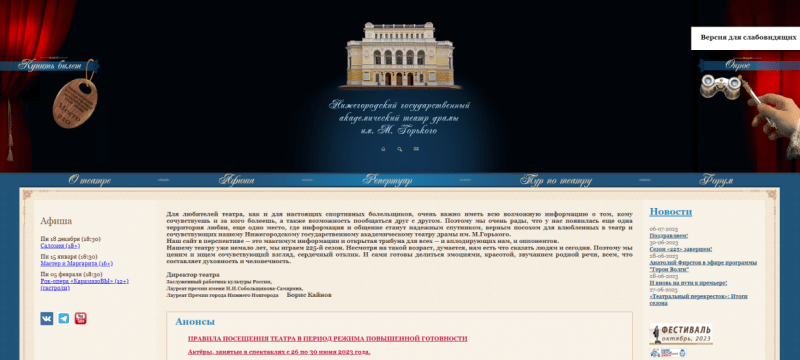
Задание #3 – Редизайн сайта нижегородского театра драмы им. М. Горького.
У нижегородского театра драмы им. М. Горького морально устаревший сайт. Давайте попробуем его обновить.

Источник: https://drama.nnov.ru

Нижегородский государственный академический… Нижегородский государственный академический театр драмы им. М. Горького drama.nnov.ru
Изучите кейсы разных театров России и мира. Соберите мудборд с разными визуалами, ux-решениями по этой теме, чтобы вам было проще.
Купить рекламу Отключить
Ниже собраны ссылки на интересные сайты разных театров, чтобы вам было проще начать формировать мудборд.

Drang — Educatief theater Theatergroep Drang maakt sinds 1998 educatieve voorstellingen, voornamelijk voor het… www.drang.nl

Большой театр • Официальный сайт Большой театр • Официальный сайт bolshoi.ru

МХАТ имени М.Горького − Официальный сайт Официальный сайт Московского художественного академического театра имени Максима Горького: афиша… art-theatre.ru

Covent Garden | Shopping, Dining and Culture… Located in the West End of London, Covent Garden is renowned for its luxury fashion and beauty… www.coventgarden.london

Театр на Бронной Театр на Бронной mbronnaya.ru
Так же попробуйте учесть опыт создания сайтов для нижегородских пакгаузов и кремля. Это интересные работы для знаковых мест Нижнего Новгорода.

Источник: https://packhouses.strelkapark.ru

Источник: https://kremlnn.ru
Задание #4 – Threads.
Несколько дней назад была запущена новая социальная сеть Threads, которую в простонародье уже окрестили ветками.

Давайте более подробно изучим мобильное приложение, которое получилось.
Что нужно сделать:
- Изучите основные сценарии и составьте user flow (вы можете собрать флоу схематично или использовать скрины из приложения);
- Попробуйте повторить основные экраны приложения (лента, поиск, страница реакций, профиль, создание ветки);
- Попробуйте собрать анимацию лоадера (логотип можете отрисовать сами или найти его в коммьюнити фигмы);
Ну а если этого окажется мало, то давайте попробуем сделать это задание со звездочкой и представим какой еще функционал можно добавить в приложение.
Подумайте и представьте свои идеи в виде концепта, в котором опишите как ваша идея встраивается в текущее приложение и визуально подкрепите её.
Так же для удобства все эти задания собраны в Фигме, чтобы можно было удобно их скопировать к себе.

Домашка. Задания для дизайнеров. Created with Figma www.figma.com
На сегодня собственно всё.
Напоминаю, что заданий на самом деле больше. Их можно найти на ресурсах Домашки.
Вэлкам кому интересно.

Дизайн Николай Синицын 5 июл Дизайн-системы. 77 примеров от ведущих дизайн-команд
Cегодня речь у нас пойдет про дизайн-системы. Я собрал для вас 77 примеров дизайн-систем от ведущих дизайн-команд и хочу этим добром поделиться.