Содержание:
Привет! Это диджитал-продакшн новой школы MAX, и сегодня мы расскажем, как за 3 месяца сделали редизайн приложения «Пятёрочки» с 30 млн пользователей!)
О нас
Мы сделали самые значимые проекты для жизни людей в нашей стране.
Проектировали и создавали новый дизайн сайта и приложения «Пятёрочки», делали «ВкусВилл», который вы все знаете и любите, проектировали интерфейс «Самоката», желтый человек в Яндекс.Доставке — тоже наших рук дело.
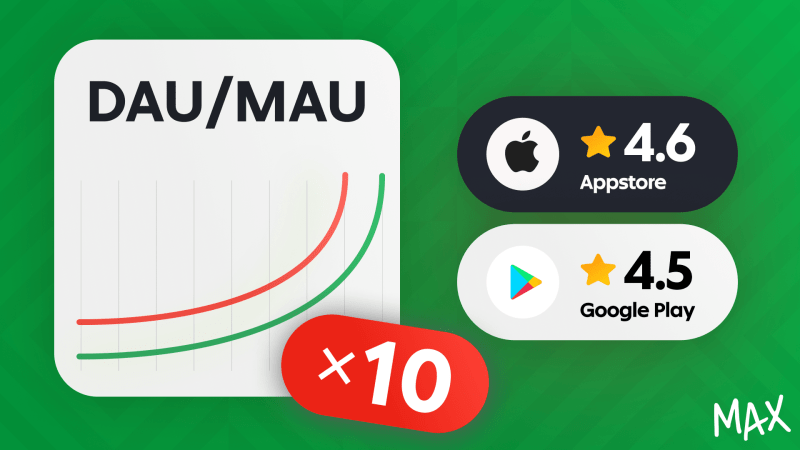
Сразу о результатах приложения
MAU и DAU увеличился в невероятные 10 раз, то есть количество активных юзеров в месяц и день!
Также получили отличные оценки от пользователей!

Цифры
«Пятёрочка» — самая большая сеть магазинов в России. У каждого пятого россиянина установлено приложение «Пятёрочки» на телефоне — всего 30 000 000 пользователей каждый месяц.

Как мы получили такой проект
Наши копирайты стоят на множестве сайтов. Это такая ссылка в подвале, говорящая о том, что мы сделали проект. Через копирайт нас и нашли. Сейчас она присутствует и на сайте «Пятёрочки», но сегодня мы рассказываем о мобильном приложении)

Нас нашел Женя, владелец мобильного приложения и сайта «Пятёрочки», и написал в тг:

Цели
- «Пятёрочка» обновила свою айдентику, и пора было привести мобильное приложение к свежему стилю, разработать дизайн-систему, по которой оно будет масштабироваться.
- Повысить retention клиентов, чтобы они чаще возвращались и покупали.
Сложности
Сделать это за 4 месяца.
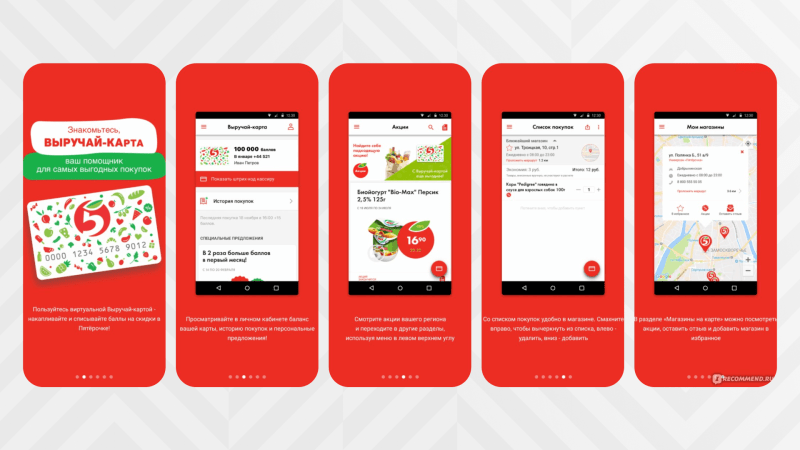
Как было
Вот так выглядело приложение до редизайна.

С чего начали
Мы провели кик-офф митинг — стартовую встречу, где закладывается план по разработке.
Это мы с техническим директором Пашей Бабием (он спереди) затеваем сделать лучшее приложение для ритейла:

Важно отметить, что над приложением «Пятёрочки» мы работали только в униформе «Пятёрочки»:

Нереальный во всех смыслах концепт
Далее мы уходим в бессоные 3 дня, чтобы сделать пушко-коцепт без каких-либо рамок. Здесь главное — не смотреть на ограничения со стороны данных и сервера и набросать все идеи, к которым можно будет прийти в долгосрочной перспективе.
Кстати, наш фаундер Макс Авдеев снялся в видео-концепте в роли курьера:
Исследования
Далее мы собираем группу исследователей. Каждая гипотеза тестируется в течение двух недель. Сформировали JBTD.

Каждую гипотезу и отрисованный блок экрана сначала проводим через 10 респодентов. Гипотезы генерировали совместно с ребятами из «Пятёрочки», далее тестили эти гипотезы на совместных хакатонах:


По результатам исследования формируем подробные прототипы.
По итогам поправили прототипы и запустили уже количественный немодерируемый ю-тест через Фабузу и провели новые прототипы на 100 респондентах, чтобы проверить макеты — остались ли проблемы, которые мы выявили в прошлый раз, или теперь всё стало удобно и понятно.

Реальный концепт
Далее мы изучили API. Это работа системного аналитика, который выписывает реальные возможности системы по функционалу. Особенно это важно для крупных корпораций, где нельзя изменить процессы моментально, так как они отлажены и работают на огромнейших объемах.
API — это такая шутка, где описано, какие данные хранит и может отдавать система. Нельзя просто спроектировать сервис или приложение, не думая, что на самом деле может отдавать тебе сервер. Иначе это будет просто красивый концепт, который только останется пылиться на Behance.
Мы сформировали концепцию исходя из исследований и данных системных аналитиков и продемонстрировали ее перед более чем 50 си-левелами на большущей сцене:
Что получилось
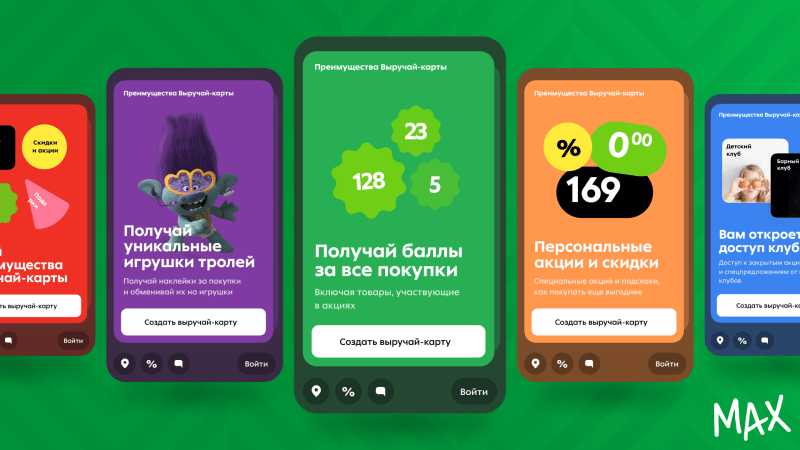
Онбординг
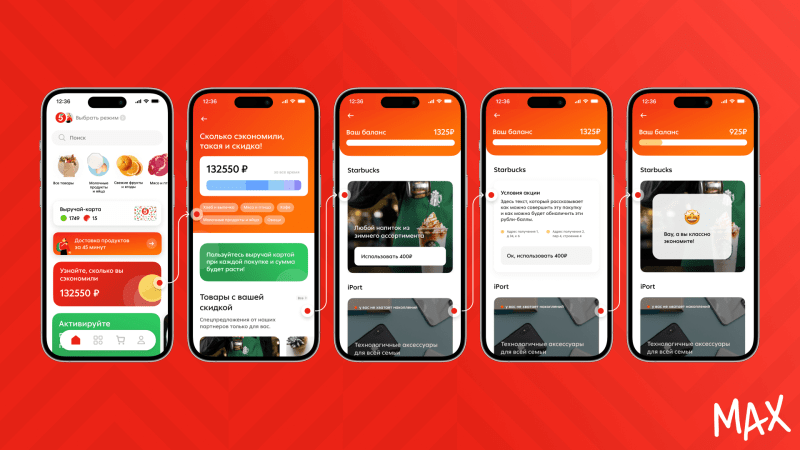
Уже на старте пользователя встречают слайды, рассказывающие о преимуществах, которые он получит при авторизации.

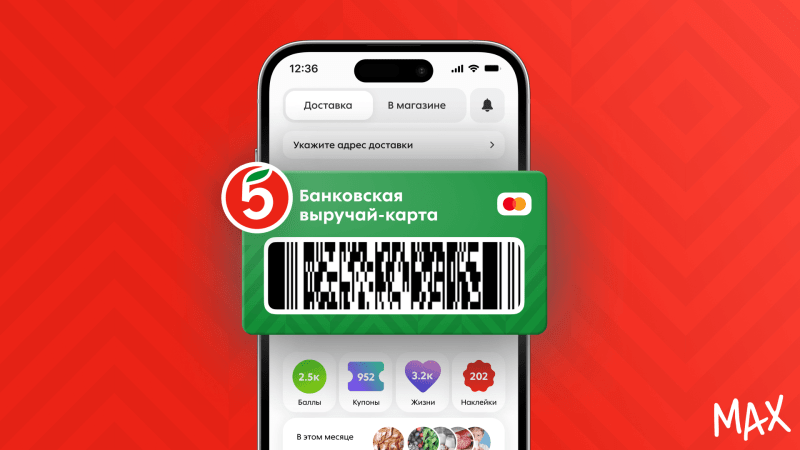
Карта лояльности
На первый экран мы вывели карту лояльности «Пятёрочки». Всем знакомо, когда стоишь у кассы и ищешь приложение, чтобы получить скидку. Одним из главных факторов было хранить карту в логах приложения, так как не всегда в магазине хороший интернет или же у покупателя его вообще может не быть.

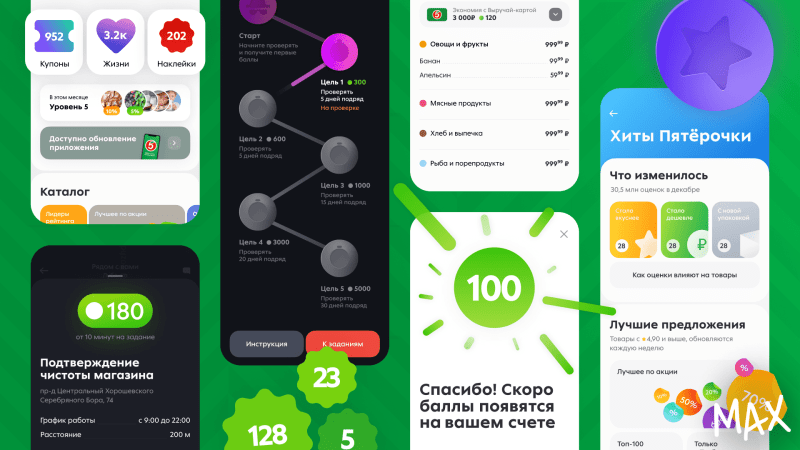
Геймификация
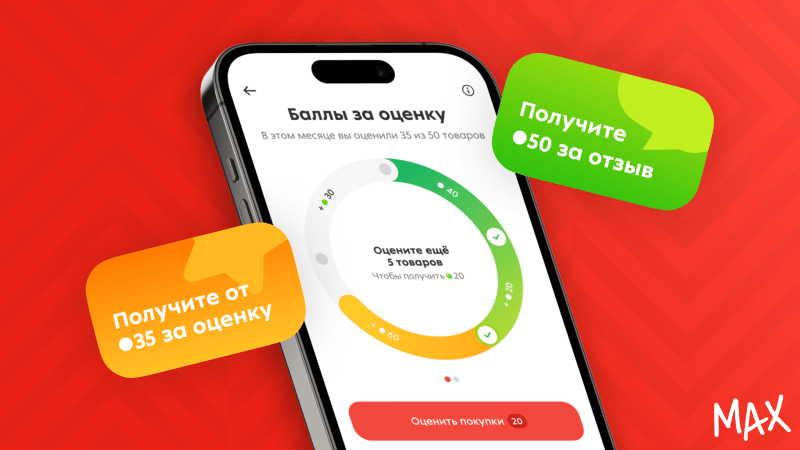
Далее мы внедрили геймификацию. Компании выгодно, чтобы клиент возвращался как можно чаще, клиент же получает баллы, чтобы экономить на покупках. Было необходимо сделать этот процесс интересным для пользователя.

Мы внедрили систему PBL.
Р (points) – баллы, которые получает клиент за покупки, отзывы и прохождение опросов. Баллы можно тратить на реальные покупки.

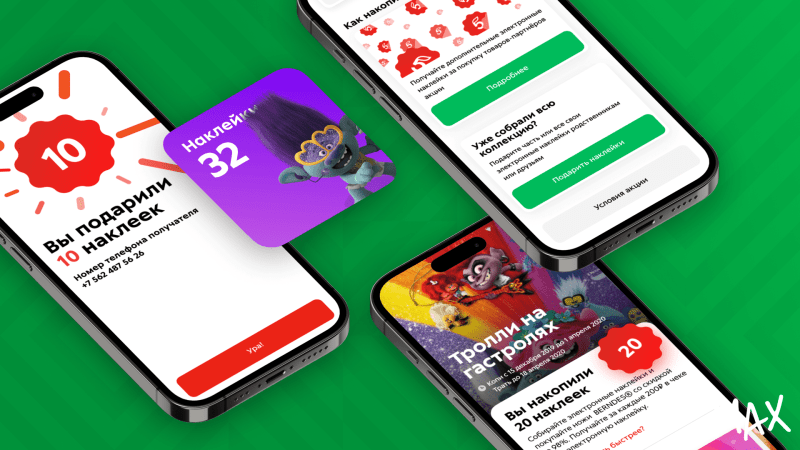
Внедрили B (badges) — после чеков на определенные суммы покупатель получает «Наклейки». Люди обожают их собирать, чтобы потом получить реальные товары по супер выгодной цене.

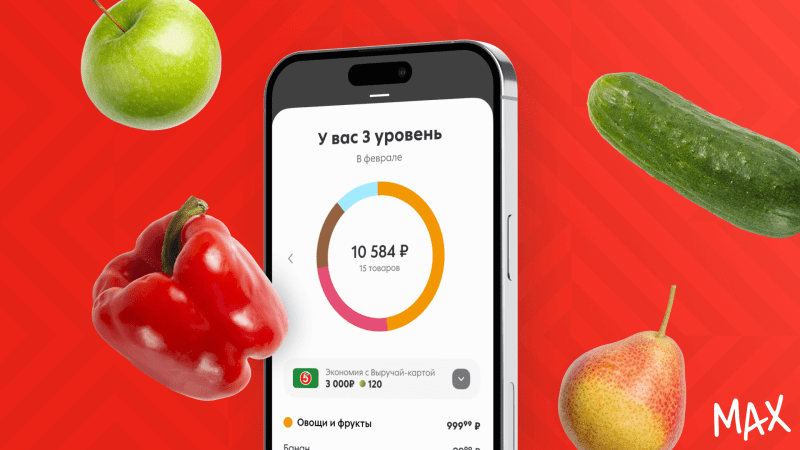
Levels — каждый месяц пользователю дается уровень, за счет которого начисляются дополнительные баллы.

Доставка
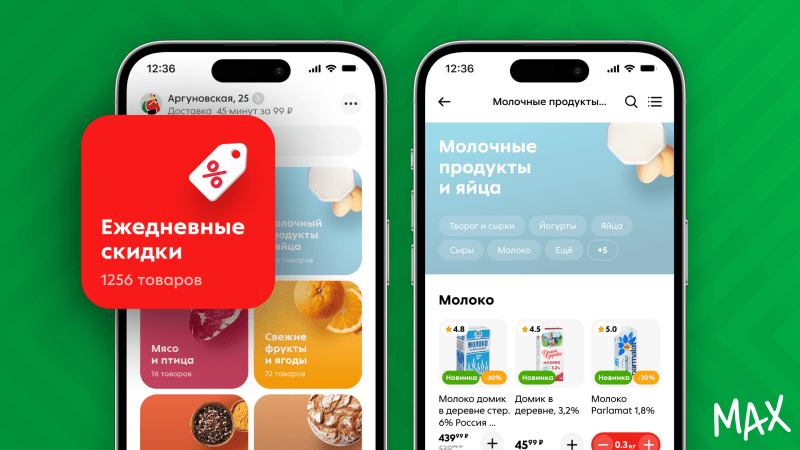
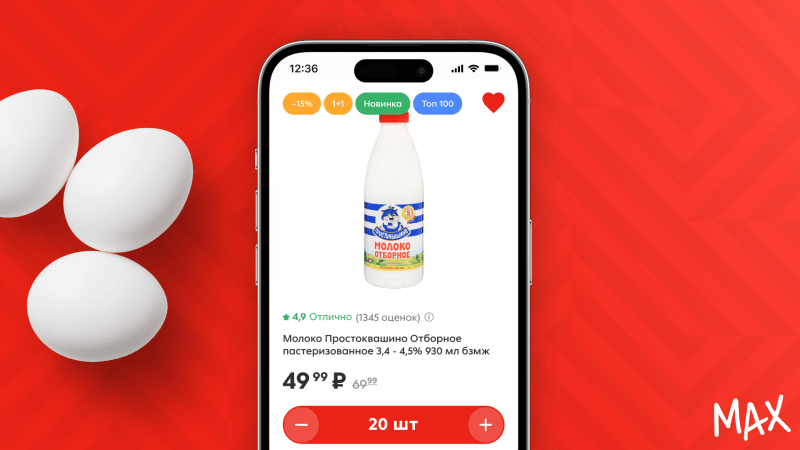
Одной из главных фич нового приложения стала доставка.
Мы проработали удобные категории наподобие тех, что вы встречаете в офлайн-магазине.

Спроектировали карточку, чтобы на ней сразу были отзывы и оценка. Прописали калорийность продуктов и настоящий объем:

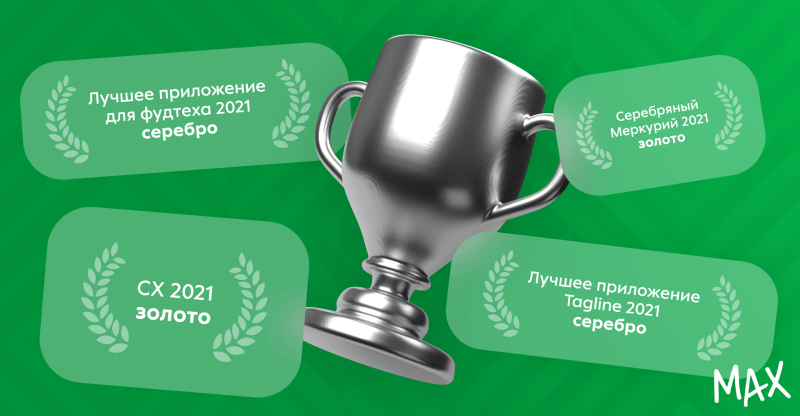
Награды
Взяли много золота и серебра в российских и международных конкурсах:

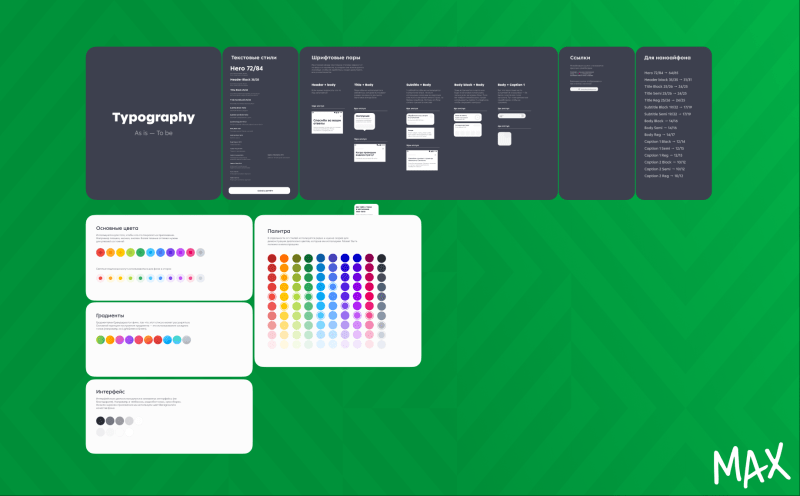
Дизайн-система
Спроектировали мобильную дизайн-систему, которая одновременно интуитивно понятна и при этом обладает сочным визуалом. Вот ее кусочек:

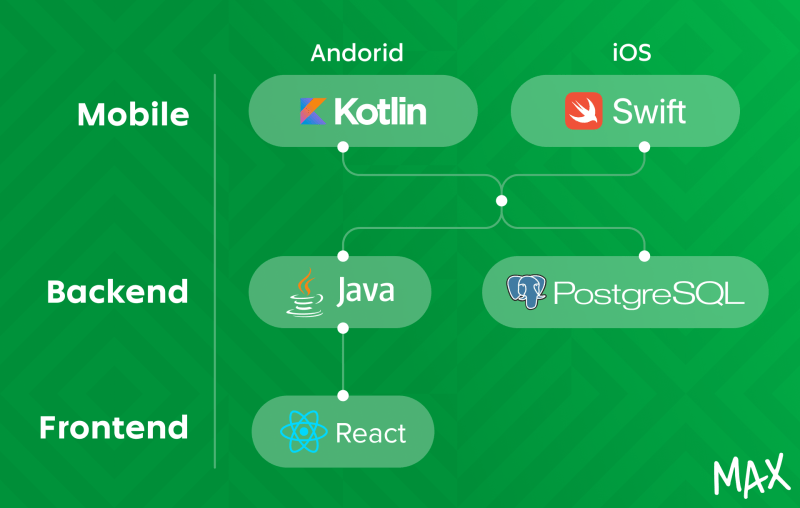
Технологии
У «Пятёрочки» были свои разработчики для создания приложения. Но вот рекомендации, которые дала наша команда.
Мобильное приложение
Использовать нативные языки, то есть родные для платформ. Swift для iOS и Kotlin — для Android.
У родных языков есть ряд преимуществ.
- Приложения пишутся быстрее, так как языки созданы под платформы.
- Анимация интерфейсов производится идеально. Под этим мы понимаем в первую очередь улучшение юзабилити, когда анимация подсказывает пользователю действия приложения.
- Приложение работает быстрее.
- Нет проблем с совместимостью. Когда пишешь на неродном языке, почти всегда всплывают проблемы, которые тормозят разработку и заставляют внедрять костыли.
- Легче искать специалистов. Найти отдельных разработчиков на iOS и Android легче, чем кросс-платформенников, которые должны сразу знать кроссплатформенный язык, а еще Swift и Kotlin, так как часть функционала придется писать на них.
- Нативные языки позволяют работать с любым сложным функционалом, заложенным в iOS и Android.
Фронтенд
У мобильного приложения есть админка, сейчас лучшим решением для подобных задач является React. У него самая большая доля на рынке и множество готовых модулей. Инструмент идеально подходит под написание фронтенда админ-панелей.
Бэкенд
Для таких порталов лучше не использовать готовые CMS, а писать на фреймворках, так как будут интеграции с сервисами лояльности и внедрение множества нестандартных фич, для которых CMS не подходят.
Языки можно использовать разные, главное — заложить правильную архитектуру. Если идти по хардкору и хайлоаду, то лучше применять Java. Дорого, но надежно.
База данных
PostgreSQL. Если раньше можно было думать, нужен ли на проекте платный Oracle, который ушел из России, то сейчас бесплатный и неподдающийся санкциям PostgreSQL — идеальная альтернатива.
Сервисы и интеграции
В приложении используется сторонний сервис программы лояльности. Можно вообще не писать свой бэкенд, а строиться только на нем. Но, учитывая масштабность «Пятёрочки», лучше написать отдельно стоящий бэкенд, с которым будет интегрироваться сторонний сервис лояльности. Это позволит писать свои фичи и не зависеть от функционала стороннего сервиса.

Отзыв
Паша, CPO приложения и сайта «Пятёрочки», говорит, что из всех партнеров, с которыми ему приходилось работать, мы самые ценные кадры.
Паша Бабий CPO приложения и сайта «Пятёрочки»
Команда MAX скорее бизнес-партнер. Ребята глубоко понимают бизнес, клиентов и начинают именно с этого. А дизайн — это лишь способ решения задач. В этом смысле они максимально прокачанные и даже мне не дают расслабляться, заставляя думать над каждым шагом и постоянно подкидывая новые идеи.
По отзыву Паши, с точки зрения комфорта работы, понимания рынка и просто вайба, мы — супер. Плюс у нас полный цикл: от выявления проблемы, формирования решения, тестов гипотез и до создания прототипов, макетов и разработки 🙂
Команда
Еще с «Пятёрочкой» мы проектировали сайт и множество других сервисов, о которых мы расскажем позже. Над проектами работало 8 наших продуктовых команд общей численностью 35 человек. Но вот герои мобильного приложения:

Фууух, спасибо тем, кто дочитал! Скоро мы расскажем, как делали основной сайт «Пятёрочки». Можете написать нам для заказа разработки, исследований и дизайна:

Влад Савин Управляющий партнер @max_kanalchik ex-управляющий директор kotelov.com, мой канал @vladsavin_govoril t.me
И подписывайтесь на нашу тегешечку, там уже 20 000 подписчиков:

MAX Изменили жизни людей. Сделали ВкусВилл, Самокат, Пятерочку, РайфазенБанк, Лукойл, Ленту, Винлаб… t.me
Всем пока)











































