Содержание:
- 1 Заказчик — одна из крупнейших мебельных фабрик в РФ
- 2 Созвонились для обсуждения задачи
- 3 Подобрали референсы по дизайну и структуре
- 4 Сделал прототип на Тильде
- 5 Придумал дизайн-концепцию и отрисовал первые два экрана
- 6 Собрал полную версию для ПК
- 7 Сделал мобильную версию
- 8 Выполнил технические работы и запустил сайт
- 9 Резюме: почему мы смогли вовремя запустить проект
ANGSTREM оказались опытным и адекватным заказчиком, однако сроки поджимали. Как я выстроил работу, какие были этапы и что помогло сдать проект быстро и почти без правок. Можно полистать картинки или покритиковать результат.

Кирилл Лесин Веб-дизайнер с 2016, делаю проекты на Тильде. Портфолио
Привет! Я много лет делаю сайты для разных сфер, работаю с разными клиентами. Возможно, вы видели мои работы: они часто залетают в подборку madeontilda.
Считается, что большинство заказчиков дизайна — неадекваты, им бы только забросать беднягу-исполнителя правками, отчитать за каждую мелочь, чтобы в конце еще и кинуть на бабки. Такие заказчики действительно бывают, но есть и другие — хорошие, адекватные, с которыми хочется работать. В этом проект заказчик был как раз такой.
Заказчик — одна из крупнейших мебельных фабрик в РФ
Компания ANGSTREM производит корпусную и мягкую мебель. Производство занимает 175 000 м², есть огромные логистические площади. 150 партнёров, включая Ikea, Hoff, Lexus. Всего у компании 400 мебельных салонов: 374 в России и еще 26 в других странах.
400 салонов по России и в других странах
Согласно данным с сайта, мебель ANGSTREM выбирает каждая 5-ая российская семья.
Сайт был нужен для b2b-выставки в ОАЭ. 23–25 мая в Дубае прошла выставка INDEX Dubai — международная выставка дизайна интерьера, собравшая на одной площадке архитекторов, дизайнеров, представителей ведущих мировых брендов и стартапов.
«Ангстрем» была одной 15 российских компаний, участвовавших в выставке. Нужно было сделать лендинг на английском, чтобы привлечь потенциальных b2b-партнеров из Азии, Африки и других стран.
На лендинг должны были прийти участники выставки, которые уже пообщались с представителем компании и получили раздаточный материал. Сайт планировалось сначала сделать на русском, чтобы утвердить наполнение и смыслы, а затем перевести на английский.
Этапы работы:
-
Встреча для обсуждения задачи
-
Подбор референсов
-
Прототип в Тильде
-
Концепция дизайна
-
Отрисовка всех блоков ПК-версии
-
Подготовка мобильной версии
-
Запуск сайта
Созвонились для обсуждения задачи
Прототипа не было, было текстовое техзадание и российский сайт. Я изучил материалы и договорился об онлайн-встрече с тремя ЛПР. С одной стороны, это предвещало проблемы: чем больше людей, тем сложнее с ними договориться. Но не буду забегать вперёд.
Проговорили самое главное:
-
Задачи сайта: презентовать компанию и ее продукцию, показать масштаб, статус и объемы продукции
-
ЦА: «теплые», пообщались с представителем компании и что-то про нее узнали.
-
Целевое действие: заполнить форму или написать на почту (в этой сфере писать в мессенджер не принято).
-
Механика продаж: посетители выставки общаются с представителем, изучают стенд → видят QR-код → переходят на сайт
- Сроки: к участию выставке.
Был жесткий дедлайн — нужно было уложиться до 15 мая, а задачу обсудили 5 мая. То есть, на всё про всё было 10 дней.
10 дней
было на подготовку сайта
Это было в майские праздники, поэтому могли возникнуть трудности с согласованием. Основная работа началась только после 10 мая, до этого мы успели только обсудить задачу.
Подобрали референсы по дизайну и структуре
Заказчик объяснил, что нужна строгость и лаконичность, хорошо читаемый текст и крупные фотографии. Не должно быть паттернов, рюшечек и прочих элементов, которые отвлекают от наполнения. Это важно, потому что ожидания будущих пользователей именно такие: показать конкретику и ничего лишнего. В b2b это обычно так и работает.
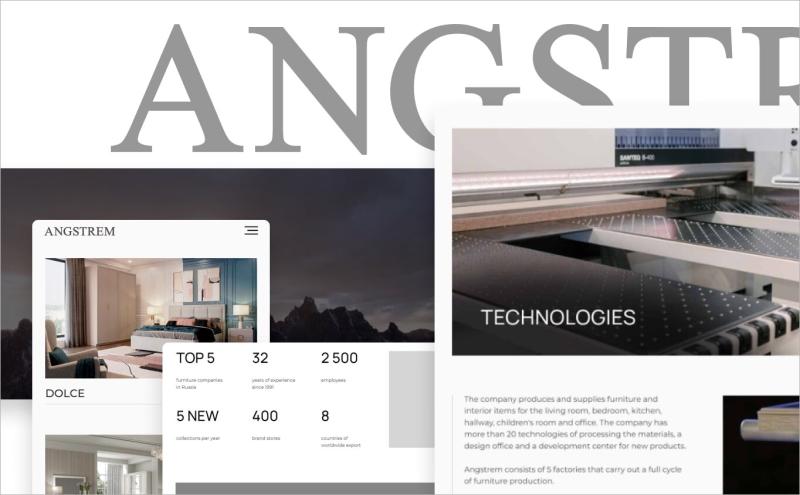
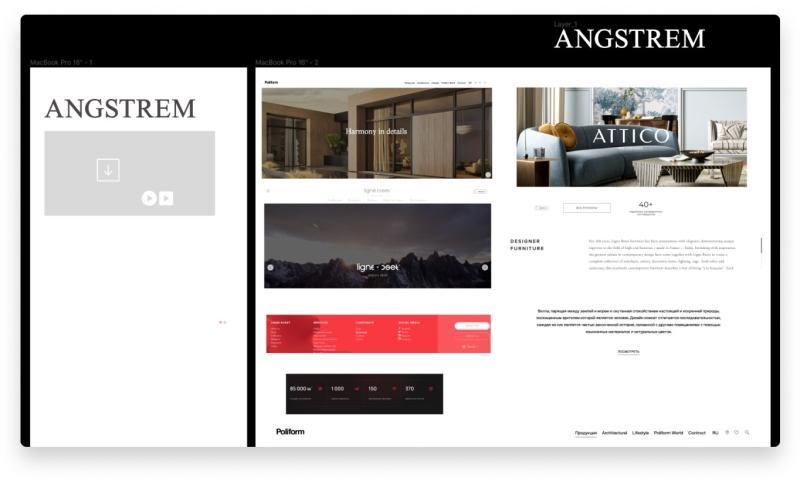
Исходя из этого я подобрал несколько референсов в таком стиле:

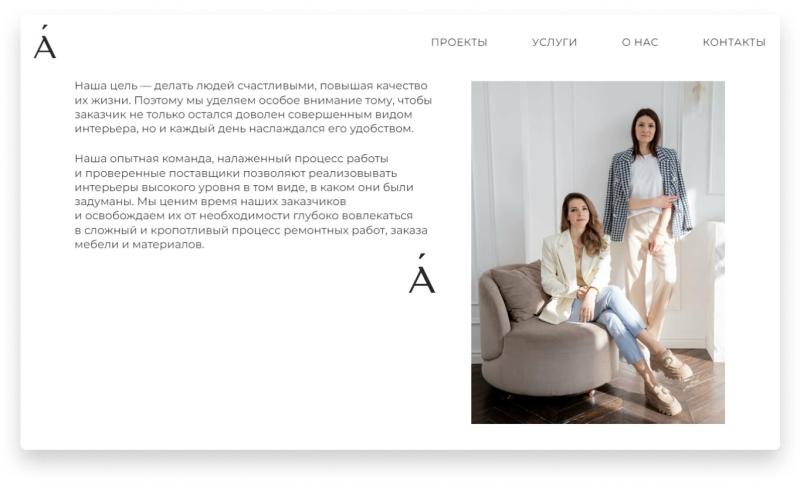
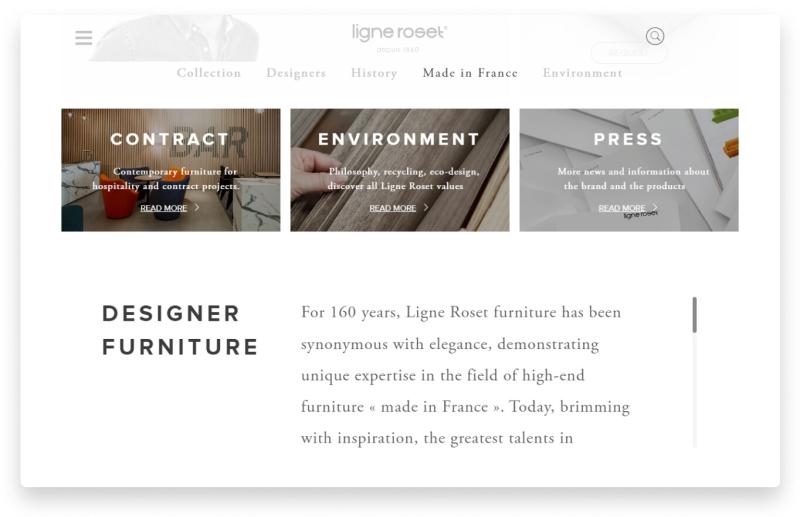
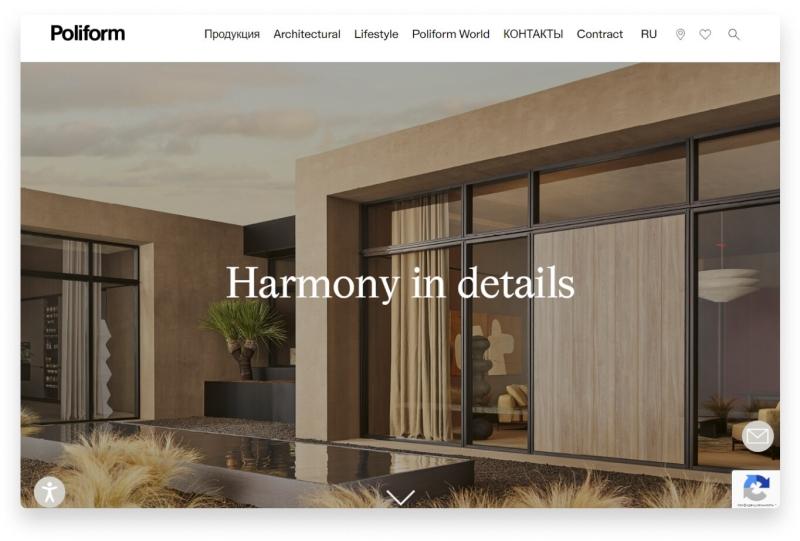
Заказчик тоже прислал 2 сайта в качестве примера:


По моим референсам я сразу получил обратную связь, что нравится, что нет и почему. Подбирать вторую партию рефов, как это иногда бывает, мне не пришлось.
Сделал прототип на Тильде
Задача прототипа — показать, как будет выглядеть сайт: последовательность блоков, элементы внутри них, что как смотрится и насколько логичным будет рассказ о продукте.
Не сошлись во мнениях по первому экрану. Заказчик хотел показать там довольно объемный текст о компании.
Я объяснил, что пытаясь сказать всё и сразу, мы только оттолкнём пользователя. Сначала важно заинтересовать его, показав, куда он попал и что он попал именно туда, куда ожидал. Узнавать о компании, что она может предложить, как с ней работать, клиент должен последовательно.
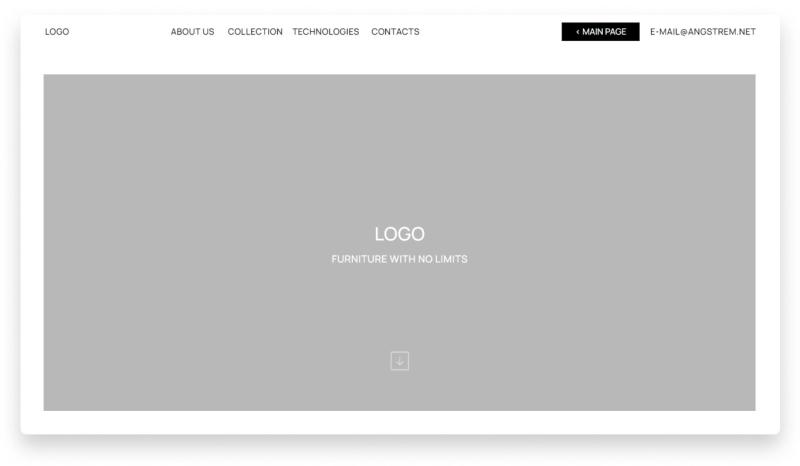
Заказчик согласился, и на первом экране мы сделали обложку с небольшим количеством текста.

Минималистичный первый экран имеет больше шансов вызвать интерес, чем перегруженный
На самом деле, дизайн-концепцию я начал продумывать уже на этапе прототипа: подобрал шрифт, продумал композицию внутри блоков, определил стили заголовка и других текстовых элементов, добавил пустое пространство для удобства восприятия.
Предусмотрел чередование блоков. Это важно для ритма: блоки с большим количеством информации важно разбавлять визуально простыми блоками, на которых читатель сможет отдохнуть.

Такое чередование создает ритм: пользователю интересно на визуально сложных блоках, а на визуально простых он отдыхает. Конечно, нужен и баланс: если будет много «сложных» экранов, человек может устать, а если много «простых» — заскучать
После прототипирования мы утвердили расположение блоков: их лучше не менять местами, чтобы сохранить первичную концепцию и потом не пришлось её переделывать.
Прототип собирал прямо в Тильде.
Придумал дизайн-концепцию и отрисовал первые два экрана
Собрал мудборд. Обычно я начинаю с мудборда (досл. «доска настроения»), куда я собираю все идеи, которые хочу использовать на сайте.
Купить рекламу Отключить
Кнопки и другие элементы, цветовая палитра, паттерны, композиция блоков — это то, из чего состоит сайт. Всё это создает у пользователя определенные ощущения и настроение от сайта и, соответственно, от самой компании. Мудборд помогает мне самому испытать всё это самому и свериться с тем, нужные это ощущения или нет: на первой встрече я всегда спрашиваю об этом у заказчика.

Получившийся мудборд
Подготовка мудборда занимает у меня ≈ 30 минут. Заказчику я его не показываю: это внутренний процесс.
Составляя мудборд, я опираюсь на четкие критерии:
-
Как будут выглядеть заголовки, кнопки и прочие элементы — это помогает сформировать единство стиля
-
Как эти элементы будут расположены
-
Паттерны — повторяющиеся фоновые элементы
-
Изображения и их подача: ч/б или цветные, с фильтром или без, в рамке или на весь экран и т.п.
-
Цвет фона
-
Навигация по сайту
В проекте достаточно один раз собрать мудборд, вдохновиться им и двигаться дальше. Иногда я его дополняю, но это бывает редко.
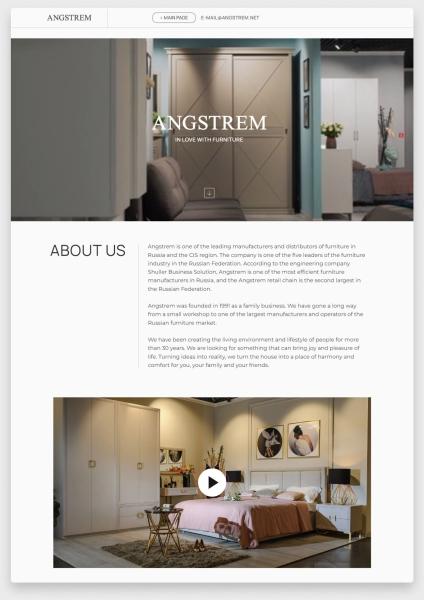
Собрал первые три экрана. Первые концептуальные экраны помогают понять, как будет выглядеть сайт, вызывает ли нужные ощущения и попадает ли в ожидания заказчика.

Первые концептуальные экраны практически повторяют структуру прототипа
На первом экране я поставил видео, здесь это вполне подходило: не было задачи показывать какой-то оффер, от которого ролик мог быть отвлечь.
У новичков я часто наблюдаю такую картину: начинаешь изучать один сайт, а заканчиваешь как будто совсем другим. Это потому, что нет единства стиля. Когда есть четкая концепция, решить задачу с единством несложно.
Заказчику я показываю один, максимум два варианта, но рисую несколько. Я не согласен с общепринятым мнением, что нужно показывать на выбор несколько вариантов, из которых он должен выбрать лучший. На мой взгляд, выбрать должен специалист исходя из задачи.
Сделал 4-минутное видеопояснение. Когда прототип был закончен, я записал видеопояснение, в котором объяснил, как будет работать сайт, почему здесь e-mail, почему фотография крупная и другие подробности. Это помогает заказчику понять, как именно решается задача сайта, и убедиться в его жизнеспособности.
Такое видеопояснение я записываю практически в каждом проекте
Такой подход помогает быстрее утвердить готовую работу, это особенно удобно при поэтапном согласовании: достаточно записать несколько минут с пояснениями — и всё станет ясно. Заказчикам это нравится.
Собрал полную версию для ПК
Я нарисовал все остальные экраны сайта, опираясь на согласованную концепцию. Было здорово, что заказчик прислал достаточно много фотографий — я выбрал те, которые лучше всего передают смысл продукта.

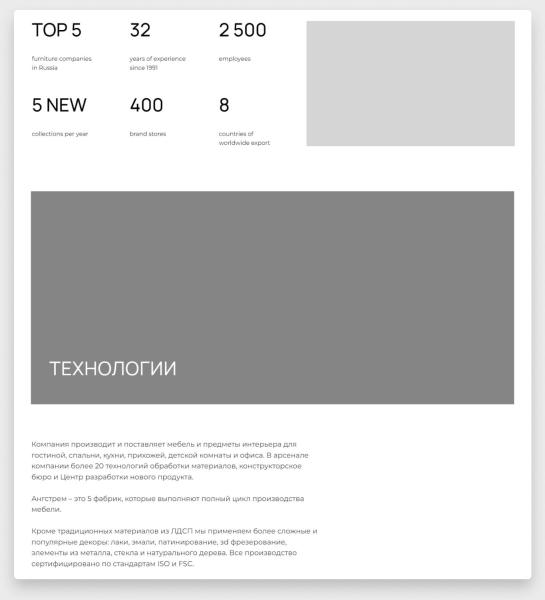
Полная версия сайта для ПК
На что тут смотреть:
- Через весь сайт проходит осевая линия, вокруг которой я строю блоки. Это помогает макету быть цельным и не разваливаться.
- Не стал растягивать текст на всю ширину, а сузил его до 2/3 экрана — короткую строку читать легче, чем длинную.
- Иконки я делал небольшими, чтобы не отвлекать от акцентных элементов (например, цифр), а наоборот, привлечь к ним больше внимания.
- Фотографии вывел в разных размерах и форматах так, чтобы было нескучно и контрастно (контраст в принципе важен в дизайне).
Всё это я также пояснил в видео.
Правки были, но немного. И в основном они касались не дизайна, а текста: например, решили изменить некоторые факты. Плюс заменили некоторые фотографии.
Изначально собирали на русском. После согласования мне предоставили готовый перевод, оставалось только заменить текст и поправить «поехавшие» элементы: некоторые фразы стали крупнее, некоторые — короче.
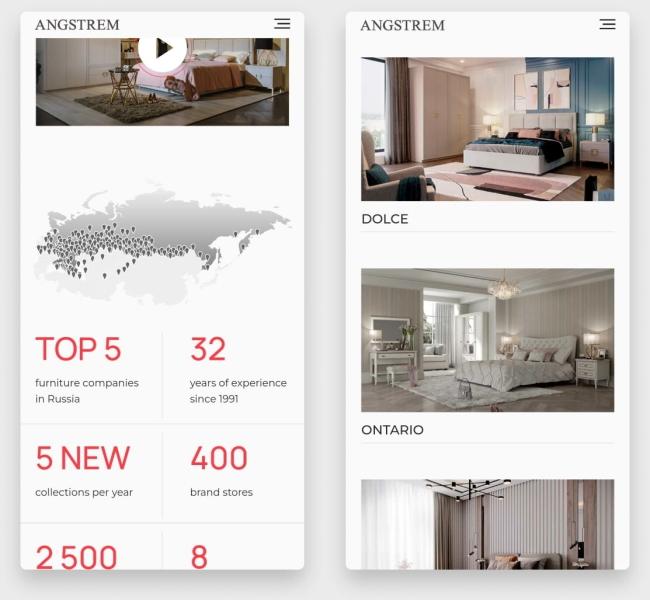
Сделал мобильную версию
Мобильная версия в целом важнее, чем десктоп-: большинство посетителей заходят на сайты с телефона.

Скриншоты мобильной версии. Те элементы, которые в ПК-версии можно было сделать мельче, здесь намеренно сделаны более крупными — для удобства изучения и взаимодействия
Важно чтобы текст хорошо читался на маленьких экранах; понятно, где заканчивается один блок и начинается другой; информация влезает в один экран — по крайней мере там, где это важно; векторные изображения хорошо смотрятся и не плывут; кнопки и ссылки такого размера, чтобы по ним без труда можно было попасть пальцем.
Мобилку согласовали быстро, вопросов по ней не было.
Кстати, совсем недавно в другом проекте я делал сначала мобилку, а потом уже ПК. Было сложно и долго, но не из-за обратной логики, а потому что в Тильде такое не предусмотрено.
Выполнил технические работы и запустил сайт
Дело оставалось за малым:
-
Настроить формы обратной связи и то, куда будут падать заявки
-
Подключить домен
-
Подключить Яндекс-метрику
-
Опубликовать сайт
-
Протестировать: ссылки верные, кнопки и формы работают, заявки падают куда нужно

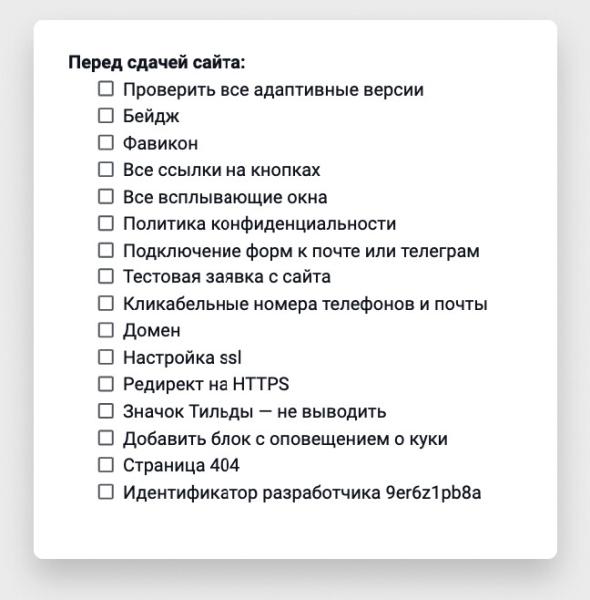
Перед сдачей сайта я еще раз проверяю результат по этому чек-листу
Обычно после сдачи проекта я предлагаю заказчику записать: как добавлять или менять текст, фото и другие элементы, смотреть статистику и т.п. Здесь такой необходимости не было: все доработки были сложными и требовали высокой квалификации в дизайне.
Сейчас заказчик использует сайт как английскую версию основного сайта.
Резюме: почему мы смогли вовремя запустить проект
-
Правильное понимание задачи. Если неверно понять задачу, это обязательно увеличит сроки. Сложности могли возникнуть еще на этапе концепции: если бы я прислал неподходящие референсы и собрал плохой мудборд, концепция не попала бы в ожидания и не решала задачи клиента, ее пришлось бы переделывать.
-
Поэтапное согласование. Вначале согласовали прототип, потом концепцию, ПК-версию и мобильную версию. Если бы сделал и показал сразу весь сайт, он бы не попал в ожидания, пришлось бы переделывать.
-
ЛПР были в проекте с самого начала. Несмотря на то, что комментарии давали три человека, проект согласовывали быстро. Часто мнения разных ЛПР не совпадают, а здесь совпадали. Во многом это связано с тем, что все они присутствовали на первой же встрече и понимали задачу одинаково (если бы они присоединились позже, могли бы что-то упустить и составить неверное мнение). Обратная связь также была достаточно четкой.
- Хорошие фото- и видеоматериалы. Было видно, что заказчик заморочился с фотосессией (их явно было несколько) и съёмками, в результате получился хороший контент. Если бы он начал впопыхах готовить его во время задачи, то получилось бы плохо, а в срок мы бы все равно не уложились.
С подготовкой кейса помог Сергей Перевозчиков.
А что помогает вам сдавать проекты вовремя? Расскажите про ваш опыт — со стороны заказчика или исполнителя.











































